
网站HTML模板介绍:
所见即所得,文章内图片是站长测试后截图
HTML模板搭建教程
把压缩包上传到宝塔站点目录,解压缩到网站根目录,搜索栏打开网址,即可看到效果
HTML模板修改教程
一般是在index.htm内修改,搜索页面关键词来查看代码所在位置
也可以使用HBuilderX来搜索:把压缩包解压,得到文件夹,拖动HBuilderX软件,执行CTRL+F,输入关键字眼,会自动搜索文件夹内的所有内容
HBuilderX软件下载地址:https://www.dcloud.io/index.html
新增小功能
点击网页中任意地方进入某个链接
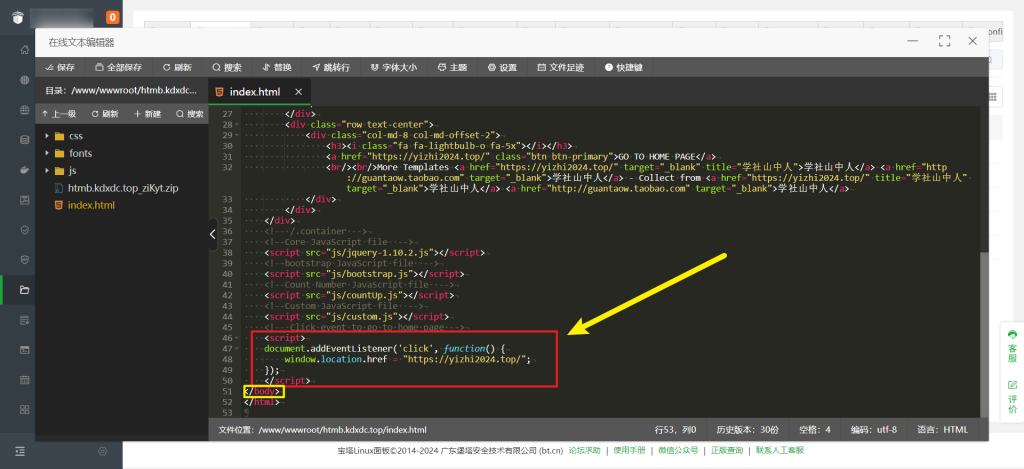
在页面中添加一个JavaScript事件监听器,检测点击事件,并在点击时跳转到目标页面,代码如下
<script>
document.addEventListener('click', function() {
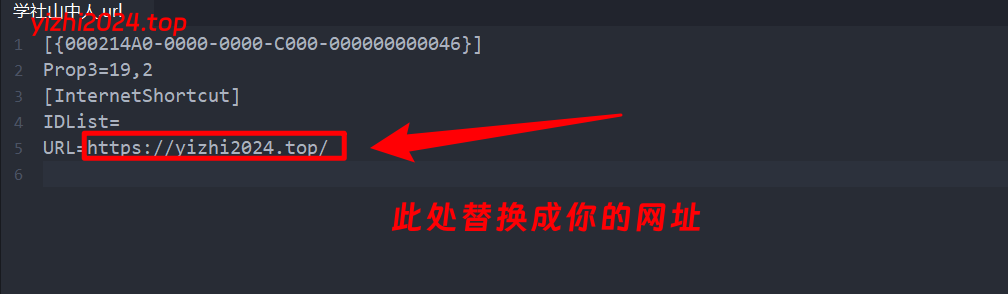
window.location.href = "https://yizhi2024.top/";
});
</script>
怎么加:一般是加在index.html文件中,尾部body标签之前,如上图所示
如何使用404模板:
如果是单文件版本
直接替换原本网站的404文件内容即可
如果带有样式文件夹
把404文件内容替换后,把其余文件夹放在和404文件统计目录下就行
标题带有亲测,是经过一定测试的源码或工具;破解软件或绿色软件一般都会报毒,如果您害怕,请勿下载安装,感谢
© 版权声明
THE END
相关推荐




![[亲测可用]手机端Chrome查看网页源代码-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/07/imageonline-co-convertedwebpimage-1.webp)
![[亲测可用]YouTube视频在线下载Y2meta网页版-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/05/Snipaste_2024-05-08_16-02-51-1024x492.webp)

![[亲测可用]IDM6.42免费安装已激活pj版-重新打包版(Windows软件)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/09/20240925213046592-学社山中人_2024-09-25_21-30-24.webp)
![[亲测搭建可用]美女写真打赏视频打赏系统2024.3.31(带有视频搭建教程和使用教程)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/03/image-49.png)

![[亲测可用]美团京东拼多多代付三合一版本代付源码(搭建教程+配置教程)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/09/20240913000623356-1.webp)
![[亲测可用]易支付/码支付使用教程(梦码助手)24.07.28-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/05/image-58-1024x469.png)
![[亲测可搭建]模特写真网源码+数据库—zblog内核-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/05/image-97-1024x469.png)
![[亲测可用]一键关闭win10自动更新本地免安装-电脑软件-学社山中人](https://yizhi2024.top/wp-content/uploads/2025/01/20250102171808629-学社山中人_2025-01-02_17-16-51.webp)
![[亲测可用]写真视频打赏源码网站子比二开写真视频打赏网站源码-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/08/20240830165645811-下载.jpg)
