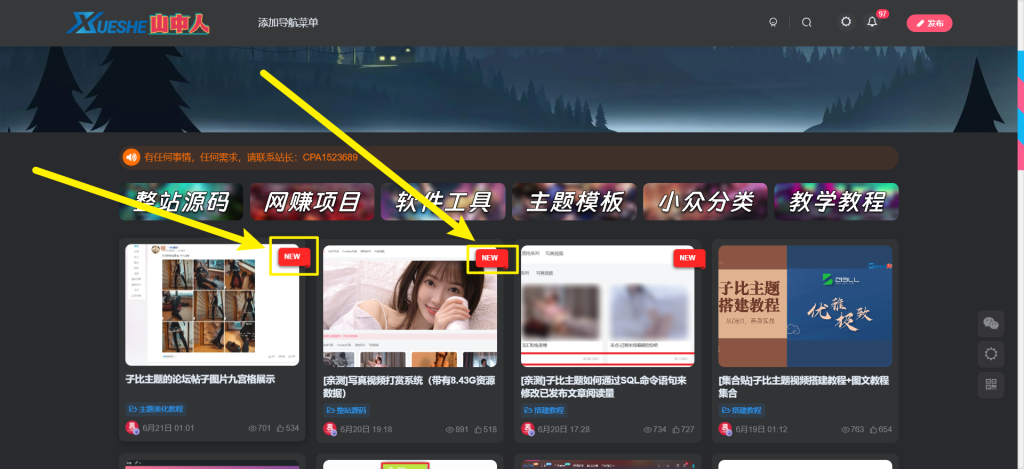
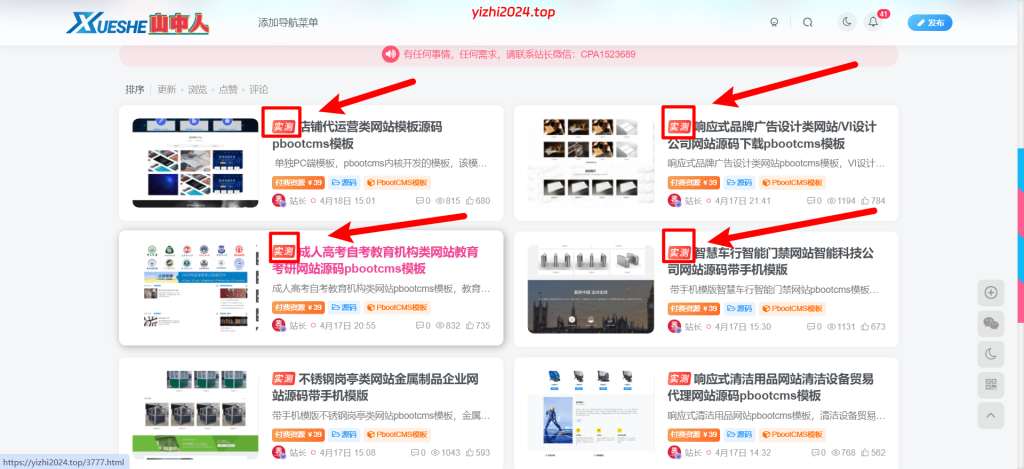
效果(两个步骤)
支持卡片模式和列表图文模式

以下代码放置于funtions.php
文件位置:域名/wp-content/themes/zibll/functions.php,回车后放在最底部即可
//新文章发布角标
function add_new_label_to_post_title($title, $id) {
if (!is_admin() && !is_single()) {
$post_time = get_the_time('U', $id);
if (time() - $post_time <= 24 * 60 * 60) {
$title .= ' <div class="tianyishangke-new-icon">NEW</div>';
}
}
return $title;
}
add_filter('the_title', 'add_new_label_to_post_title', 10, 2);第二步(CSS代码)
/*新文章发布图标样式*/
.posts-item{
position: relative;
overflow: visible;
}
.tianyishangke-new-icon{
position: absolute;
top: 15px;
right: 0;
padding: 5px 10px;
background: #ff2626;
box-shadow: -1px 2px 4px rgba(0, 0, 0, 0.5);
color: #fff;
font-size: 13px;
font-weight: 900;
border-radius: 5px 0 0 5px;
}
.tianyishangke-new-icon:before {
position: absolute;
content: " ";
display: block;
width: 7px;
height: 110%;
padding: 0 0 7px;
top: 0;
right: -7px;
background: inherit;
border-radius: 0 5px 5px 0;
}
.tianyishangke-new-icon:after {
position: absolute;
content: " ";
display: block;
width: 5px;
height: 5px;
background: rgba(0, 0, 0, 0.35);
bottom: -3px;
right: -5px;
border-radius: 0 5px 5px 0;
}在ZiBll主题设置—全局&功能—自定义代码,添加以上CSS代码
视频教程地址
哔哩哔哩:https://www.bilibili.com/video/BV1zJ4m1u7ZQ?t=2.4
视频号:https://weixin.qq.com/sph/AdRFI3dqi
标题带有亲测,是经过一定测试的源码或工具;破解软件或绿色软件一般都会报毒,如果您害怕,请勿下载安装,感谢
© 版权声明
THE END
相关推荐

![[亲测可用]子比主题网站会员点击会员按钮依然能进入会员页面-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/11/20241125195451688-学社山中人_2024-11-25_19-54-42.webp)


![鼠标移动到文章标题变色[子比主题美化教程]-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/04/Snipaste_2024-04-07_21-41-49-1024x469.png)
![[亲测可用]网站免费天气代码-添加实时天气教程-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/11/20241125200837690-学社山中人_2024-11-25_20-08-22.webp)
![[亲测可用]子比主题美化-主题LOGO扫光和文章标签美化-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/06/学社山中人_2024-06-28_23-22-38.webp)
![[亲测可用]IDM6.42免费安装已激活pj版-重新打包版(Windows软件)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/09/20240925213046592-学社山中人_2024-09-25_21-30-24.webp)
![[亲测搭建可用]美女写真打赏视频打赏系统2024.3.31(带有视频搭建教程和使用教程)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/03/image-49.png)

![[亲测可用]美团京东拼多多代付三合一版本代付源码(搭建教程+配置教程)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/09/20240913000623356-1.webp)
![[亲测可用]易支付/码支付使用教程(梦码助手)24.07.28-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/05/image-58-1024x469.png)
![[亲测可搭建]模特写真网源码+数据库—zblog内核-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/05/image-97-1024x469.png)
![[亲测可用]一键关闭win10自动更新本地免安装-电脑软件-学社山中人](https://yizhi2024.top/wp-content/uploads/2025/01/20250102171808629-学社山中人_2025-01-02_17-16-51.webp)
![[亲测可用]写真视频打赏源码网站子比二开写真视频打赏网站源码-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/08/20240830165645811-下载.jpg)
