
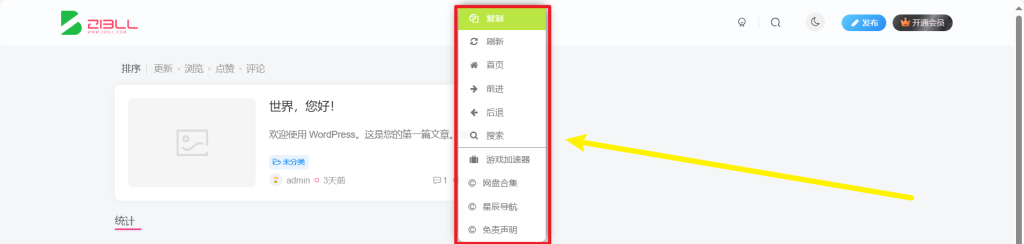
效果如上图所示:
在wp后台—子比主题设置—全局&功能—自定义代码—自定义底部HTML代码,添加以下代码
<!-- 右键美化 星辰解忧工作室 xcjygzs.cn -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:window.location.reload();" rel="external nofollow" ><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li>
<li><a href="https://www.zibll.com/?golink=aHR0cHM6Ly94Y2p5Z3pzLmNuLw==" rel="external nofollow" ><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:history.go(1);" rel="external nofollow" ><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);" rel="external nofollow" ><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li>
<li><a target="_blank" href="https://xcjygzs.cn/gameaccelerator" rel="external nofollow" ><i class="fa fa-suitcase fa-fw"></i><span>游戏加速器</span></a></li>
<li><a href="链接"><i class="fa fa-copyright"></i><span>网盘合集</span></a></li>
<li><a href="链接"><i class="fa fa-copyright"></i><span>星辰导航</span></a></li>
<li><a href="链接"><i class="fa fa-copyright"></i><span>免责声明</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要百度的内容!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要搜索的内容!") : window.open("https://www.xcjygzs.cn/?s=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
<!-- 右键结束 星辰解忧工作室星辰解忧工作室 -->修改教程:
标题带有亲测,是经过一定测试的源码或工具;破解软件或绿色软件一般都会报毒,如果您害怕,请勿下载安装,感谢
© 版权声明
THE END
相关推荐

![[亲测可用]子比主题网站会员点击会员按钮依然能进入会员页面-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/11/20241125195451688-学社山中人_2024-11-25_19-54-42.webp)


![鼠标移动到文章标题变色[子比主题美化教程]-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/04/Snipaste_2024-04-07_21-41-49-1024x469.png)
![[亲测可用]网站免费天气代码-添加实时天气教程-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/11/20241125200837690-学社山中人_2024-11-25_20-08-22.webp)
![[亲测可用]子比主题美化-主题LOGO扫光和文章标签美化-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/06/学社山中人_2024-06-28_23-22-38.webp)
![[亲测可用]IDM6.42免费安装已激活pj版-重新打包版(Windows软件)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/09/20240925213046592-学社山中人_2024-09-25_21-30-24.webp)
![[亲测搭建可用]美女写真打赏视频打赏系统2024.3.31(带有视频搭建教程和使用教程)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/03/image-49.png)

![[亲测可用]美团京东拼多多代付三合一版本代付源码(搭建教程+配置教程)-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/09/20240913000623356-1.webp)
![[亲测可用]易支付/码支付使用教程(梦码助手)24.07.28-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/05/image-58-1024x469.png)
![[亲测可搭建]模特写真网源码+数据库—zblog内核-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/05/image-97-1024x469.png)
![[亲测可用]一键关闭win10自动更新本地免安装-电脑软件-学社山中人](https://yizhi2024.top/wp-content/uploads/2025/01/20250102171808629-学社山中人_2025-01-02_17-16-51.webp)
![[亲测可用]写真视频打赏源码网站子比二开写真视频打赏网站源码-学社山中人](https://yizhi2024.top/wp-content/uploads/2024/08/20240830165645811-下载.jpg)
